

- #Illustrator export vector code pdf
- #Illustrator export vector code zip file
- #Illustrator export vector code generator
- #Illustrator export vector code pro
- #Illustrator export vector code software
Now that the SVG has been saved, the next step is to make it color editable.

This will provide you with an SVG file which can be successfully imported into SmartSpace.Ĭlick Save and the SVG Options dialog displays: and in the dialog, ensure the file type is set to SVG (*.SVG) and that Use Artboards is checked:Ĭlick Save and then click OK to save the default settings in the SVG Options dialog: With file editing complete in Illustrator, the final step is to save the result as a vector file (.SVG).Ĭhoose File > Save As. When the file has been cleaned it can be saved as a vector file (.SVG). Select Artboard 1 in the Artboards panel and choose Object > Artboards > Fit to Artwork Bounds.If you are using the Essentials Classic workspace you can choose the Artboards icon from the tools on the right-hand side of the workspace: The joined shape should now look like this:Ĭarry out this same process for any sections composed of multiple shapes of a similar color, some example pictures of sections this can be performed on are as follows:įinish by resizing the artboard so it tightly fits around the object.Ĭhoose Windows > Artboards. With the shapes selected, click the Unite (Pathfinder) icon to join the shapes: The selected shapes should look like this: To simplify the vector file, select areas of similar color and use the Pathfinder tool to connect the shapes.ĭisplay the Pathfinder tools by choosing Window > Pathfinder or by pressing Shift+Ctrl+F9.įor example, click and drag the cursor over the wheels at the side until all the necessary parts are selected.
#Illustrator export vector code pdf
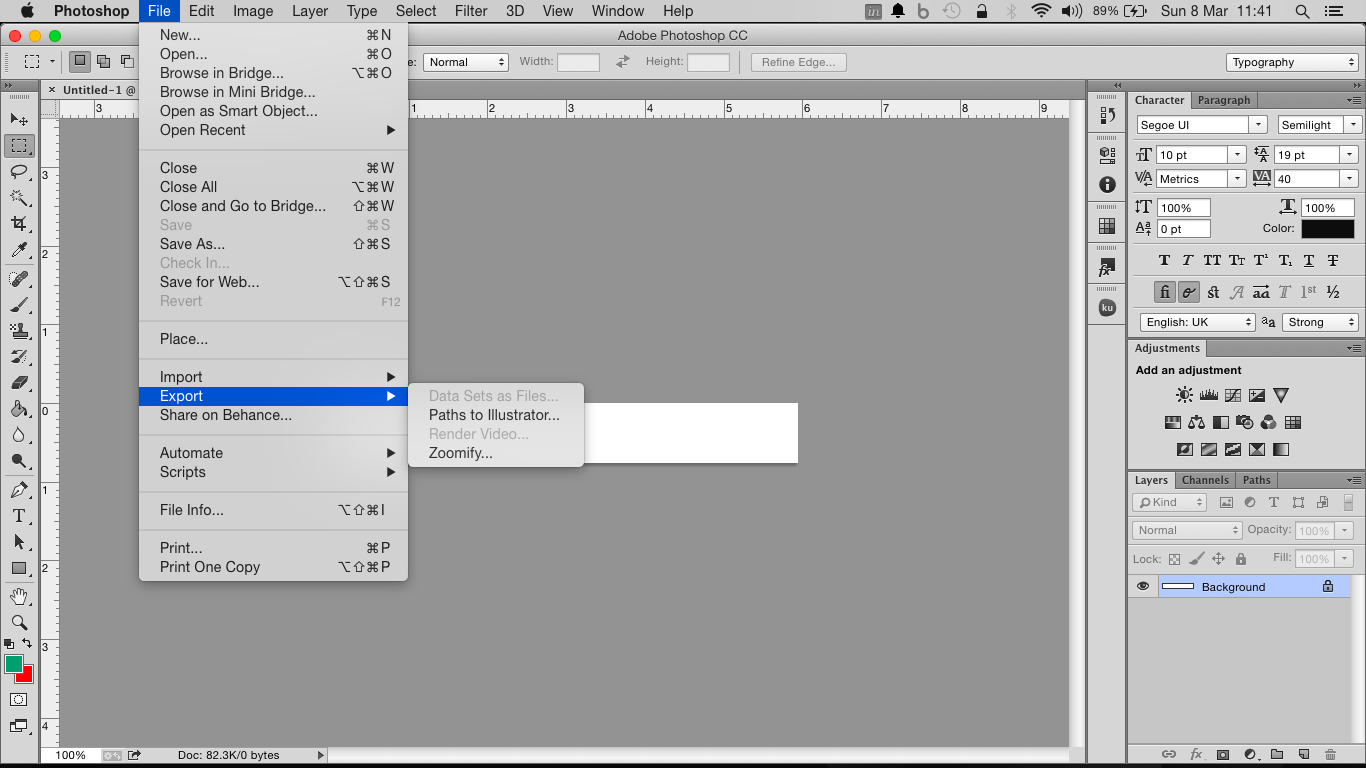
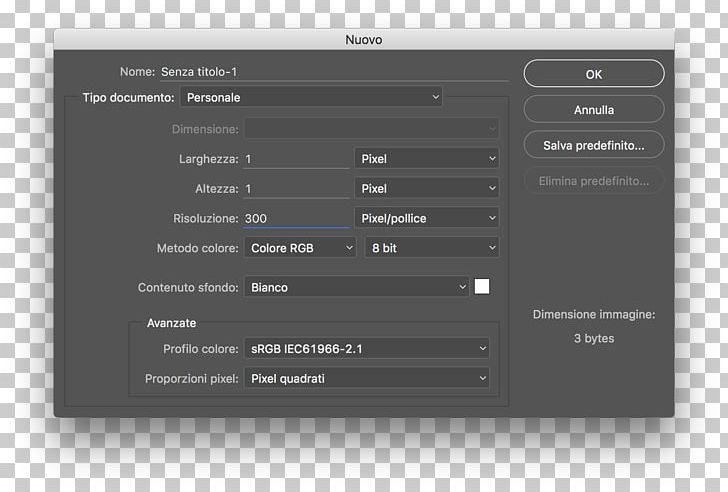
Open Illustrator by typing illustrator in the Start menu.The Illustrator startup window is displayed.Ĭhoose File > Open, navigate to the location where you saved the PDF file, and open the file: Next the Export 2D Graphic dialog will appear: make sure the document is saved as the file type “PDF”.Įditing the PDF file in Adobe® Illustrator® With the model lined up, choose File > Export > 2D Graphic. Once deselected the ticks will disappear beside Edges and Profiles and the object should look like this: Next remove the outlines of the model by choosing View > Edge Style and deselecting Edges and Profiles. Next change the viewing mode from “perspective” to “parallel projection”: Choose Camera > Parallel Projection. Next change the view in SketchUp so you are looking down on the object. This will open the document in SketchUp and the window will look like this: Open a new SketchUp document by choosing File > New (Ctrl+O), going to the directory where you unzipped the example files, and choosing AC Generator.skp: Open SketchUp by typing sketchup in the Start menu.The SketchUp startup window is displayed.Exporting a file from SketchUp in SVG Format Opening the file in SketchUp
#Illustrator export vector code software
You can download the Notepad++ software from or use your preferred text editor. The example in this guide uses Notepad++. You will need access to a text editor to edit the SVG. Note: You will be required to supply payment details during the download process. Go to and follow the instructions on the Adobe website. If you do not have a copy of Adobe® Illustrator®, you can download a free seven-day trial of the software.

Note: You cannot use the free web-based version of SketchUp to create a 2D graphic in SVG format from a 3D SketchUp drawing.

#Illustrator export vector code pro
The example in this guide uses SketchUp Pro desktop software available from. The following lists the software required if you want to work through the example. If you want to work through the instructions step by step, download and unzip the file to a suitable location.
#Illustrator export vector code zip file
The source file for the example is provided in a zip file ColorEditableSVG.zip.
#Illustrator export vector code generator
The examples show the conversion of a 3D drawing of an AC generator into a 2D SVG.


 0 kommentar(er)
0 kommentar(er)
