

This extension is invaluable for front-end developers. CSS Peek Extend your HTML file to see your CSS code You can also look up Github avatars, which is quite neat. It allows you to compare branches, commits, and files across commits. The extension is quite comprehensive as well. No longer should you look through git log in the terminal. Similar to GitLens, Git History is a VSCode extension that gives a visual of the git log. Git History Get a nice visual of the git log

If you don’t like a particular setting, you can easily turn it off in settings. GitLens is a highly customizable extension. This is a powerful extension that allows you to see who, why, and how lines of code have changed over time (among lots of other features). GitLens supercharges the Git capabilities of Visual Studio Code.

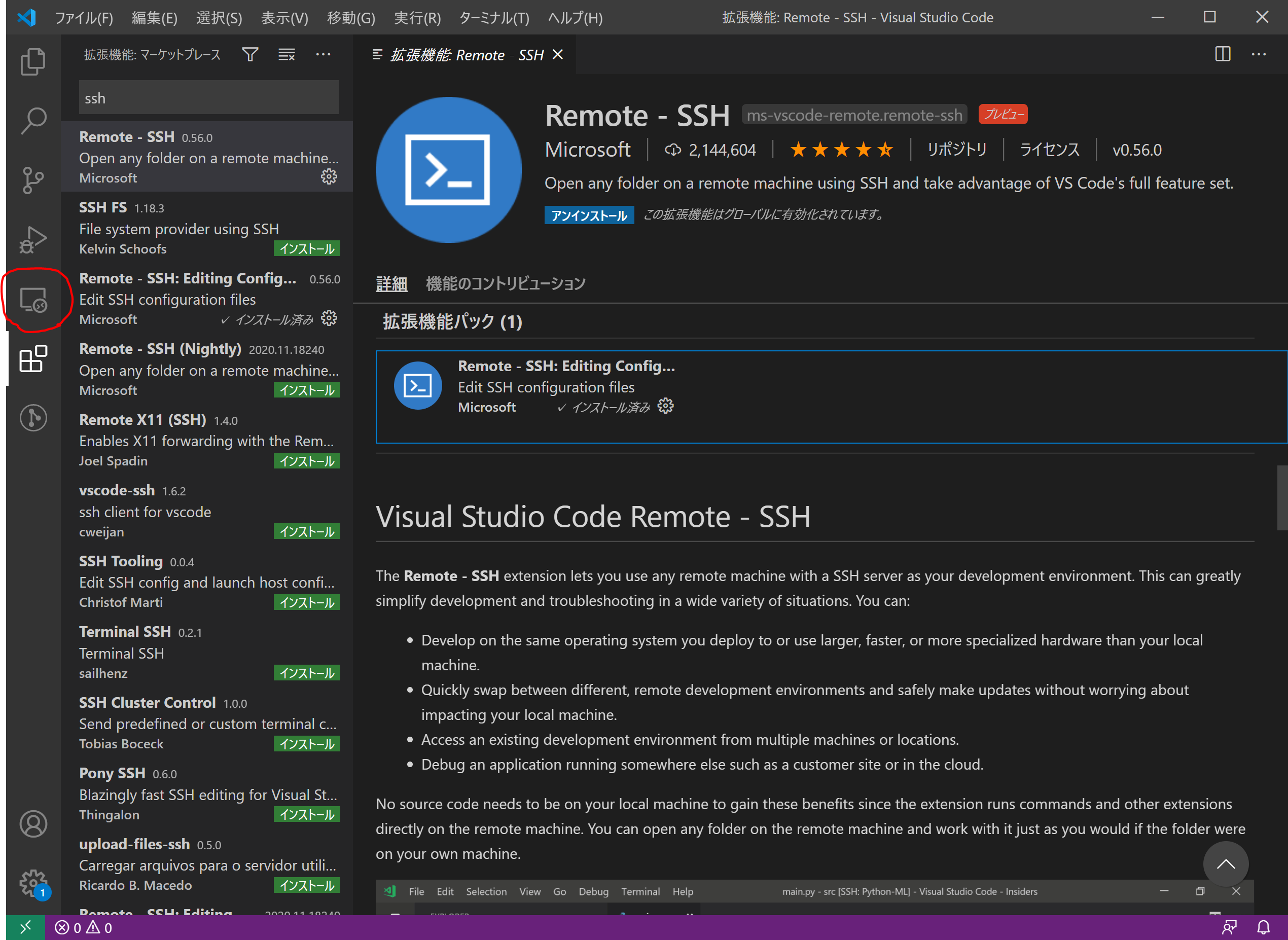
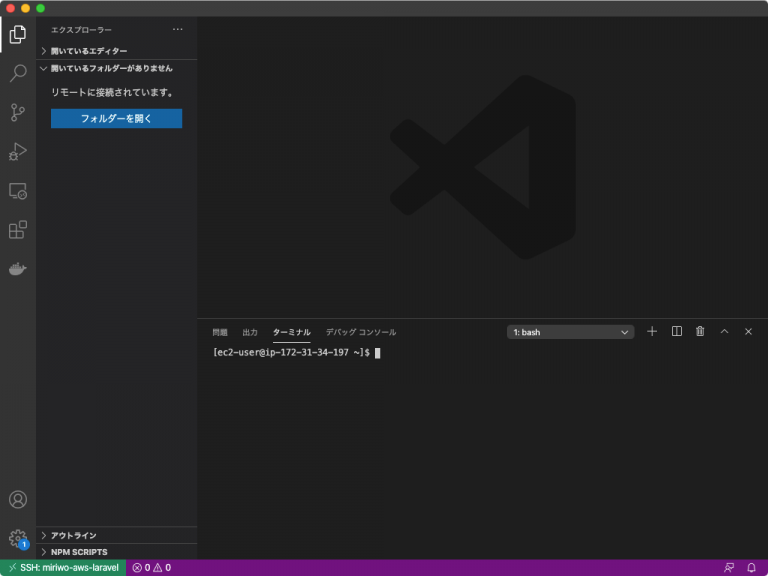
GitLens Supercharge your Git capabilities The extension works for HTML, XML, PHP, and JavaScript, and removes the need to change your tag names twice.Įdit: a few people in the comments have mentioned that Auto Rename Tag is quite buggy, so proceed with care. While VSCode inherently highlights matching tags and immediately adds closing tags whenever you type an opening tag, Auto Rename Tag automatically renames tags that you change. Auto Rename Tag Rename tags automatically Trained on GPT-3, GitHub Copilot gives code suggestions, auto-completes code, and can even help write code when you provide a natural language comment. Whatever you think of it, the autocomplete AI is worth integrating into your workflow. Some would call GitHub Copilot a revolution in computer programming, others would call it a useful tool. GitHub Copilot AI is here to do the work for you You can set it up so it formats your code every time you save it, significantly reducing the amount of time you need to spend formatting your code. Prettier is an opinionated code formatter that works particularly well if you have multiple people working on a single project, because the extension enforces a consistent style. Prettier Spend less time formatting your code You also don’t need any source code on your local machine, because the extension runs commands and other extensions directly on the remote machine. This makes it much easier to develop and/or troubleshoot in a wide variety of scenarios. The Remote - SSH extension lets you use any remote machine with an SSH server as your development environment. Remote - SSH Use any remote machine with an SSH server You'll be much faster at spotting errors and it's much easier to do some quick experiments with your code. Live Server launches a local development server with a live reload feature both for static and dynamic pages.Įvery time you save your code, you'll instantly see the changes reflected in the browser. Live Server Immediately see code changes reflected in the browser This way, you'll have access to your preferred IDE from whichever device you want, instead of having to program from a vanilla VSCode environment on new devices or having to manually set up everything again. It allows you to sync pretty much everything you customize on VSCode to Github, from settings to keyboard shortcuts to other VSCode extensions. Settings Sync Settings Sync saves you a lot of time installing extensions across devicesīefore you start installing extensions left and right, it's good to know of the existence of Settings Sync. Here are the VSCode extensions we'll cover: These extensions mostly apply for web developers, but there are some general-purpose extensions that will benefit everyone else too. Considering Visual Studio Code is the most popular IDE, here are 20 VSCode extensions that will make you a more productive developer.

Edit the parameters to match your setup.Extensions to your IDE are invaluable to speed up your work without reducing the quality of your output.
#Visual studio code ssh plugin mac#
Ctrl+Shift+P on Windows/Linux or Cmd+Shift+P on Mac open command palette, run SFTP: config command.
#Visual studio code ssh plugin download#
In VS Code, open a local directory you wish to sync to the remote server (or create an empty directory that you wish to first download the contents of a remote server folder in order to edit locally).If your latest files are on the server, you can start with an empty local folder, then download your project, and from that point sync. Very simple, requires just three lines of config! Very fast, finished in a blink. This allows you to edit more or less directly on the server similar to WinScp or other similar programs. Allows you to optionally edit upload a file to the remote directory after it saves locally. Syncs your local directory with a remote server directory.


 0 kommentar(er)
0 kommentar(er)
